IDENTOS Website Design
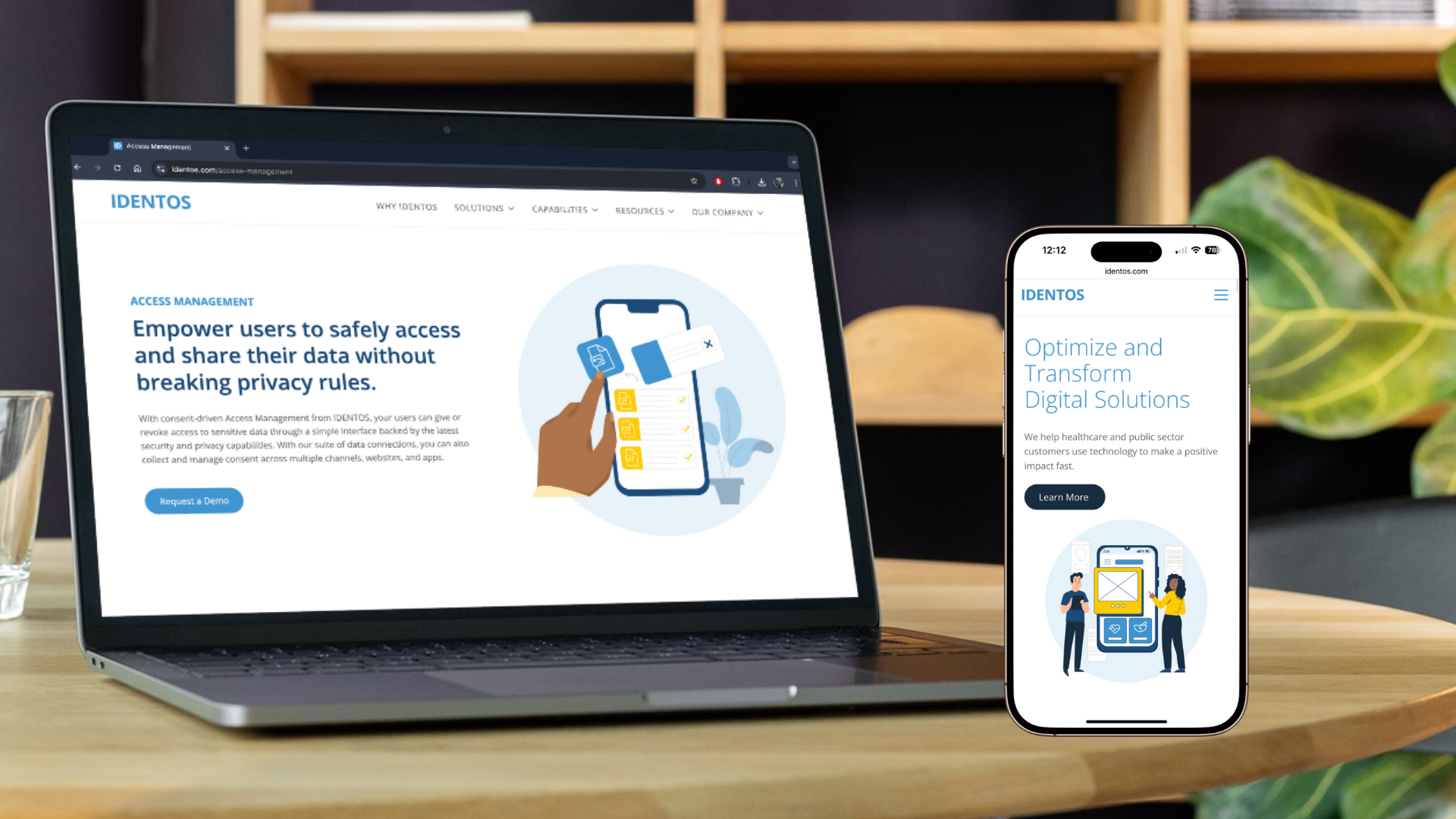
The website refresh for IDENTOS was essential to update messaging and positioning, ensuring alignment with their brand evolution. Transitioning to the Webflow platform required a complete redesign of the site, enhancing user experience. New imagery and illustrations were incorporated to reinforce the brand's identity and core values. The focus was on conveying trust through intuitive navigation and cohesive design elements. Overall, the updated site better reflects IDENTOS's commitment to secure digital solutions in the healthcare and government industries.
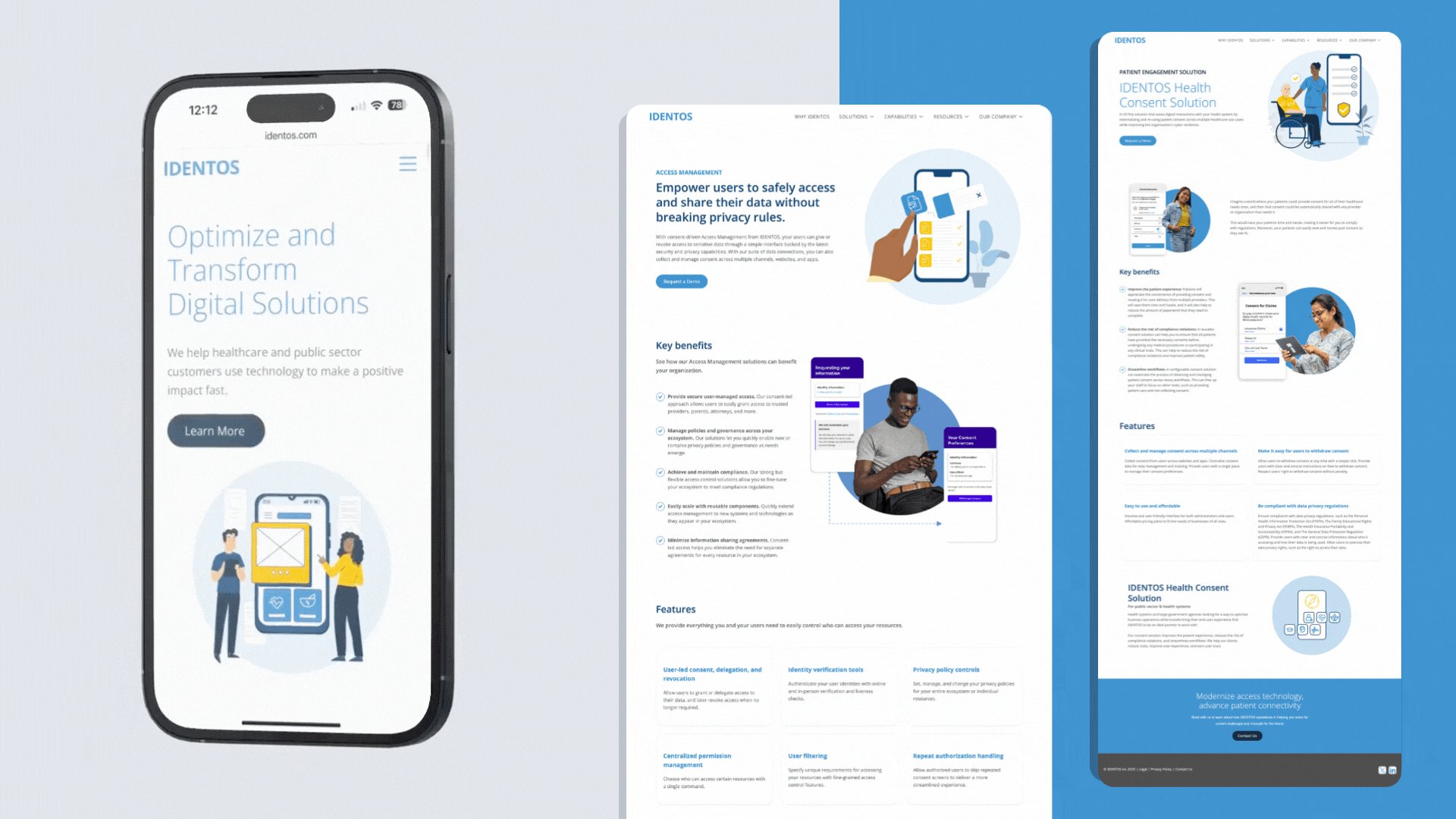
Imagery and Illustrations
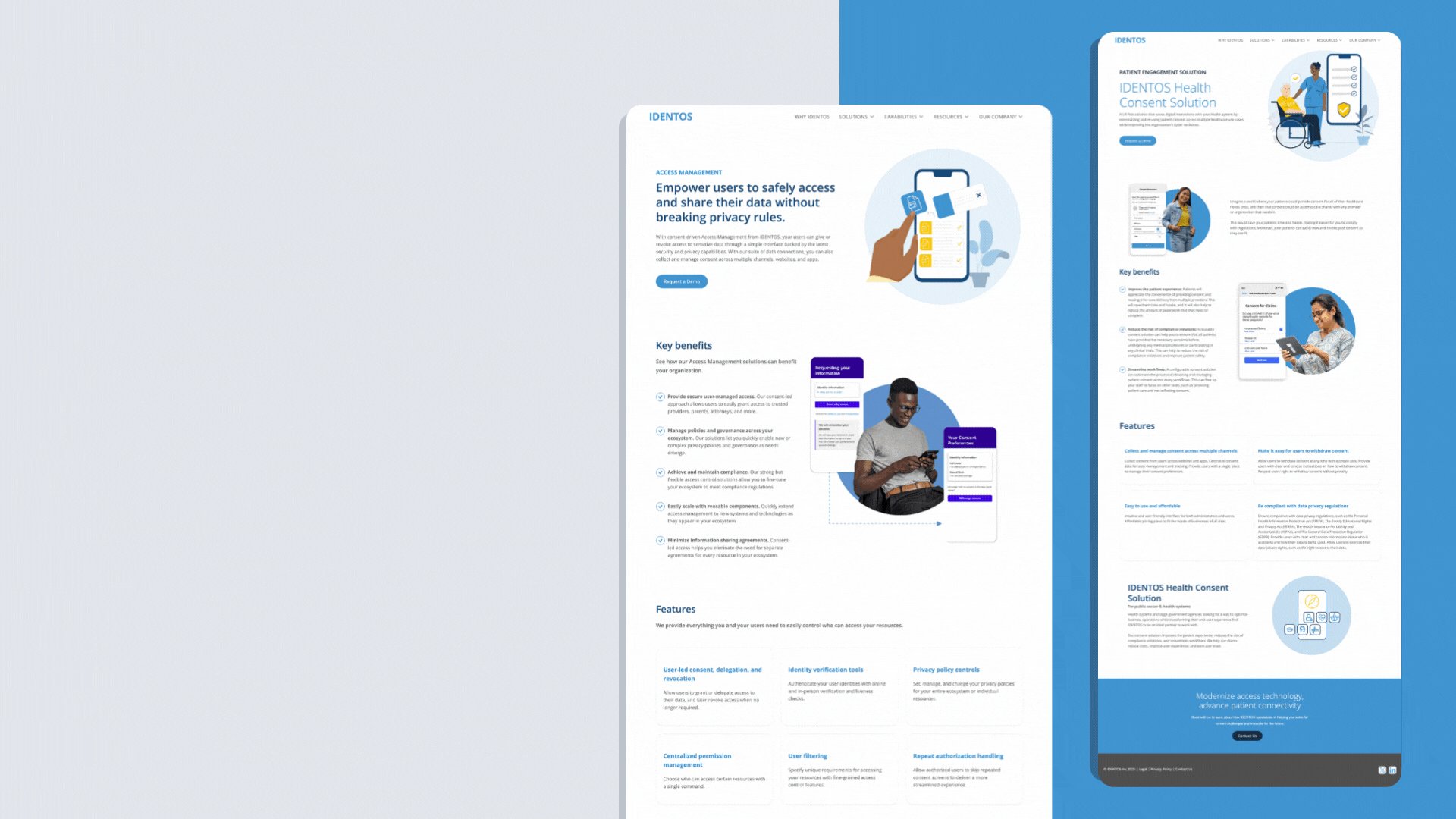
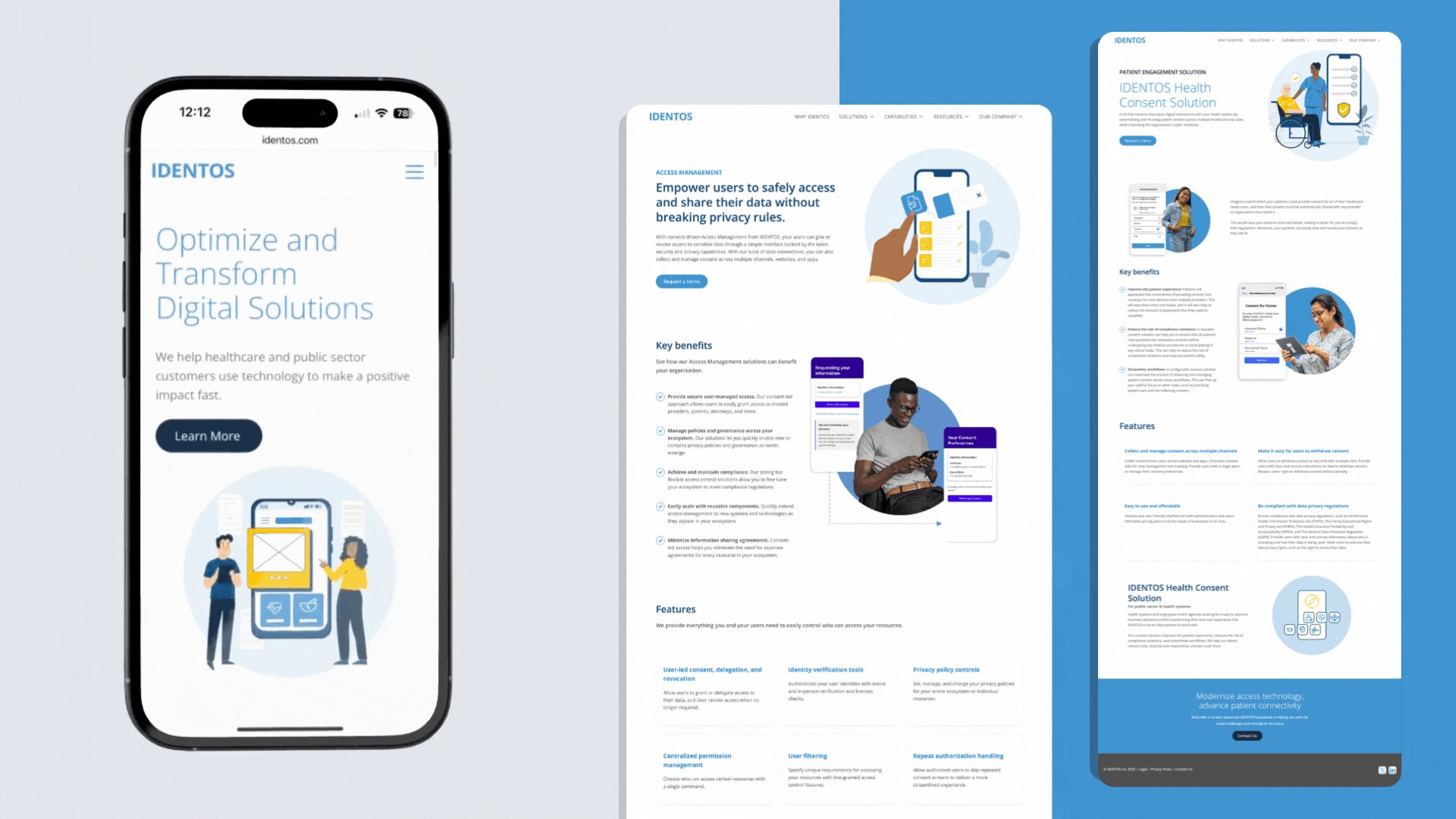
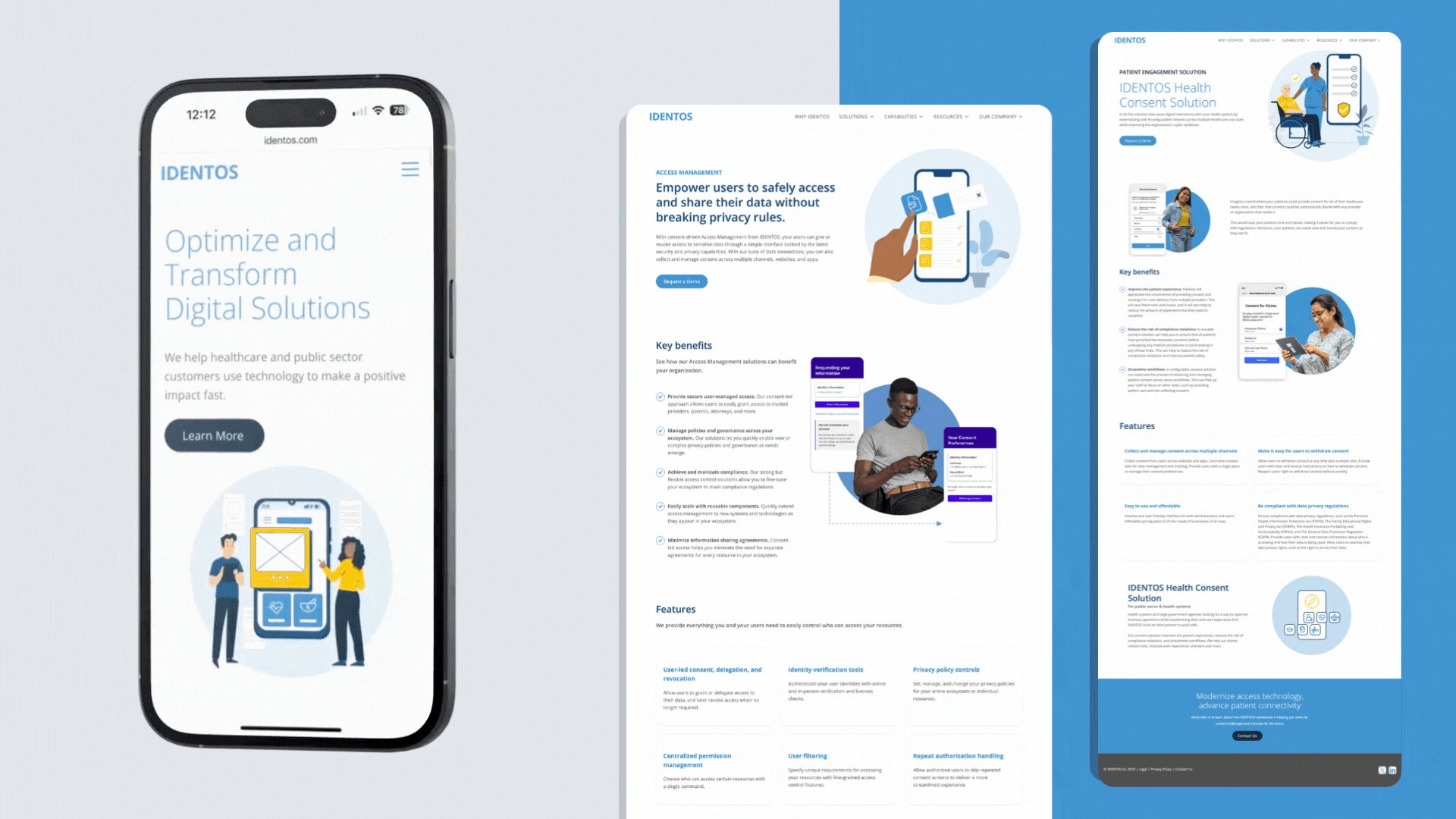
I followed the IDENTOS brand guidelines to create a cohesive illustration and imagery style for the website. Each image is set against a circular backdrop, providing a visual anchor and introducing vibrant colour amid the predominantly white interface. The strategic use of yellow highlights key sections, effectively engaging users. By incorporating stock images and mobile screens that showcase our solutions, I have added a personal dimension that communicates their offerings while enhancing the overall design aesthetic. The integration of illustrations further contributes to our human-centric approach, offering flexibility in representing the services provided by IDENTOS.
Platform and Structure
The website was created using Webflow, a platform known for its minimal coding requirements and substantial design flexibility. As this was my first experience with the tool, I encountered some challenges, and there are certain aspects I would refine. Nonetheless, I am proud of the overall outcome. I followed a structured approach by implementing a primarily two-column grid, combining text and imagery. Depending on the content, I alternated between small content banners to emphasize key information and break up white space, and multi-box grids to organize content, ensuring the user does not get lost in a wall of text.







![Website Images_2022-10-12 [Recovered]-29.png](https://images.squarespace-cdn.com/content/v1/5c548d0701232c2ac047f74c/1738055259088-J2KT5IUCSF9HGBATBELR/Website+Images_2022-10-12+%5BRecovered%5D-29.png)